Firepath For Firefox
First thing should come to your mind, what are Firebug and firepath and why do I need to learn this? The answer is pretty simple, you should know that what you want to tell your selenium code to perform some action, and where? As a human, you exactly know that where you want to click on the screen or what kind of items you like to interact with. If you want to click on third menu item out of six on the screen, your mind will tell your hand or finger to move the cursor to that menu item and click but in case of selenium or another test tool, your test code should know that unique location before the click. Firebug and firepath help you to make your life easier by identifying your target element in your Firefox browser.
Installation Steps:
Hi im currently using selenium WD 2.44.0, MozFirefox 23.0.1, firebug 1.12.4, firepath 0.9.6.1. But im not able to get the xpath, and the firebug doesn't work at times. Kindly suggest me the appropriate versions of firebug and firepath for Mozilla Firefox 23.0.1. Firebug is a Mozilla Firefox plugin that can be used to inspect the website source code, modify the CSS and trace the website errors.
Firefox Users

firebug:
Start firefox browser, open URL https://addons.mozilla.org and search for Firebug add-on. You will see the following screen. You may notice different version of firebug based on your existing firefox version. Add this extension to your Firefox by clicking button ‘Add to Firefox’.
This action may ask to restart your firefox. Make sure you do not have any unsaved changes on any firefox instance opened on your computer. Once Firefox restarts, you will see the following icon in the browser’s add-on area. Now you can start using firebug.
Firepath:
Firepath is firebug extension and adds a development tool to edit and identify XPath or CSS selector of web element. To install firepath, you need to do the same as firebug in above steps and restart the browser. Once browser started, you can start using it.
Usage:
Now you want to understand about an element like HTML code, XPath, and properties of that target element. Take an example, my application under test is, http://www.donethedeal.com/ and I want to click on ‘Add to Cart’ button on the Nexus phone. Take your cursor to the desired button or element, do right click and choose “Inspect Element with firebug’ as below.
As soon as you click on the last option in the above dialog, you will see developer tool open where you can see all HTML code for the web page. There is no need to go into detail with other tabs which I will go in later chapters.
you can see Firepath tab on the above screen too. Now you if you want to have your script to click on this button, you have to give the locator of the button. The locator is a unique address of an element on the webpage so that your script can find and act on it. To find the locator either you can right click on the highlighted element on the above screen inside developer tool and select “Copy XPath” or “Copy CSS Path” as given below and save in your script at an appropriate place.
Firepath can better help to get CSS or XPath than getting from here. Go to FirePath tab in firebug tool and click inspect element and then point to target element on the webpage. It will highlight target element and give you the option to choose XPath/classpath as per your choice as below.
In Chrome Browser
If you are using google chrome, developer tool is already there. You do not have to worry about. Put your mouse cursor to the element where you want to perform the action, and do right click and choose “Inspect”. Developer tool will automatically open. right click on the highlighted and you can choose to copy XPath or CSS Selector as below.
There are many chrome extensions are available which can help you to find locator from chrome browser. You can play along with them and see if those are easy enough to use. There is no perfect tool but each developer in the world building something which is making our life easier. You can see various tabs above and we will talk more about that some other time.
Thanks for reading and your valuable feedback is important to make this website helpful for others. Do not hesitate to correct if you find any mistake or unclear line. I will try to improve and update periodically.
Firepath For Firefox 60
Install FireBug Addon for Firefox
Firebug (Firefox Add-on) is a web development tool that facilitates the debugging, editing and monitoring of any website’s CSS, HTML, DOM and JavaScript. In Selenium, Firebug is used to inspect the UI elements of the web application under test.
How to Install Firebug ?
Please follow the below steps for installing the Firebug Addon for Firefox Browser:
- Verify that a Firefox is instead in your system else download it from http://www.mozilla.org/en-US/firefox/new/ and read the version of the Browser from About Firefox in Help menu.
- Launch the Firefox Browser and browse for https://getfirebug.com/downloads . Then, select the Stable FireBug version which is compatible with your Firefox Browser version installed in Step#3 and click on ‘Download’ link
- Ensure that Firefox ADD-ONS page is displayed with ‘FireBug’ add-on and click on ‘Add to Firefox’ button to install the ‘FireBug’ add-on.
4. Click on ‘Install Now’ button on the displayed Popup Window.
5. After Installation restart (i.e. close and reopen) the Firefox Browser.
6. Ensure that FireBug icon is displayed on the FireFox Browser Window as shown in the below screenshot:
Firepath Addon for Firefox
Before explaining how to install Firepath, I would like to explain why Firepath is used in Selenium Test Automation. Firepath is used to create the CSS and XPath locators to locate the UI elements of the Web Application Under Test.
How to Install Firepath ?
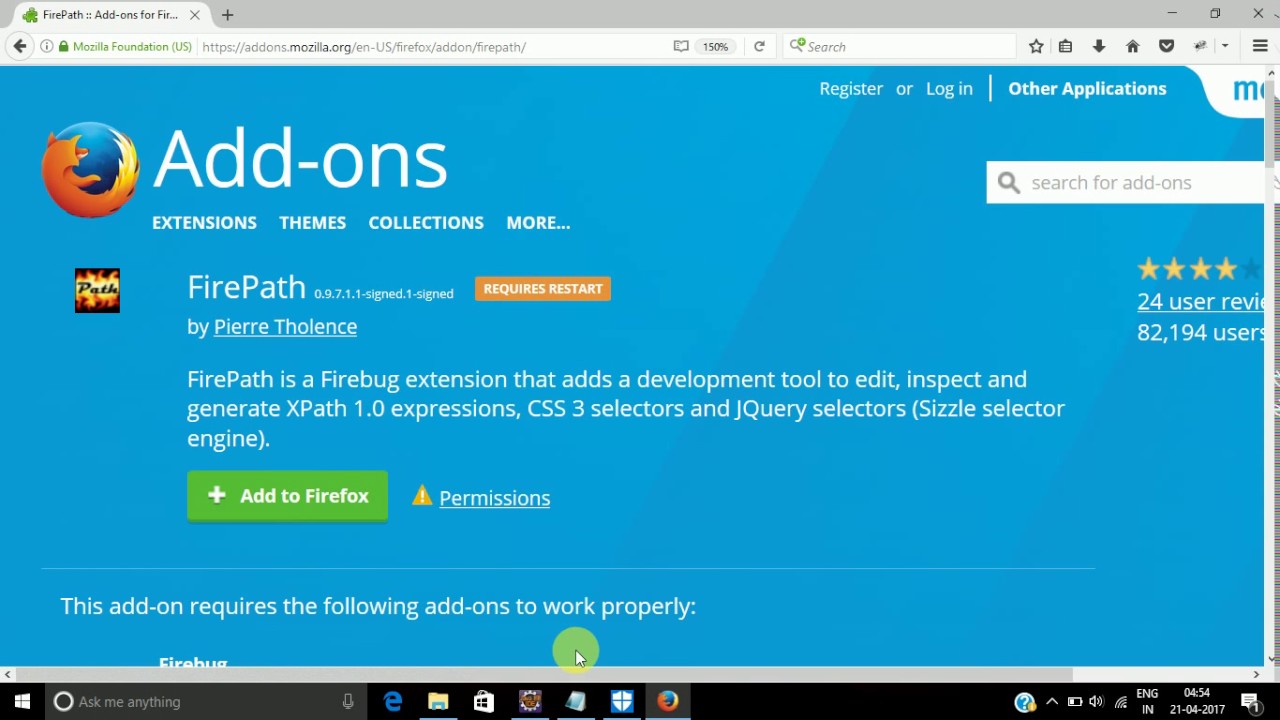
1. Open Firefox browser and access https://addons.mozilla.org/en-US/firefox/addon/firepath/2. I can%27t open xforce keygen. Ensure that Firefox Add-ons page is displayed with Firepath Add-on
3. Click on ‘Add to Firefox’ Button to download the Firepath Add-on
4. Ensure that a Popup dialog is displayed and click on ‘Install Now’ button on the displayed dialog
5. Restart (i.e. Close and Reopen) the Firefox Browser after Firepath is installed
6. Click on FireBug icon on the top right side of the page as shown below:
Download Firepath For Firefox
7. Ensure that Firepath tab is now displayed in the FireBug interface after installing Firepath as shown below:
How to use FireBug and Firepath
1. Launch Firefox Browser and browse any site say www.google.com
2. Press F12 key or click on the ‘FireBug’ icon on the Firefox Browser
3. Ensure that the FireBug options gets displayed as shown below
4. Click on the ‘Inspect Element’ option of the FireBug as shown below, select any UI element on the page say ‘Google Logo’ and ensure that the source code of the selected UI element (i.e. Google Logo in this example) is highlighted as shown below
5. Observe that the above highlighted source code is in html format. We may need this source code to identify the properties of the selected UI element (i.e. Google Logo in this example)
6. For example if we want to know the id property details of the selected UI element Google Logo. First we need to inspect the Google Logo by following the above 4 steps and copy the ‘id’ details from the highlighted source code as shown below7. Click on the ‘Firepath’ tab to find out the Xpath value of the inspected element (i.e. Google Logo in this example) as shown below:
8. Ensure that ‘Xpath’ property value of the selected UI element (i.e. Google Logo) is displayed by default as shown below:
How to unlock lenovo a1000 phone. 9. Click on the Dropdown field as shown below and select ‘CSS’
10. Ensure that ‘CSS’ property value of the inspected UI element (i.e. Google Logo) is displayed as shown below